
Flutterでタスク管理アプリを作ろう!~環境構築編~
はじめに
こんにちは!
Flutter 講習会に興味を持っていただき、ありがとうございます 🎉
今回の講習会では、スムーズにアプリ開発を始められるよう、事前に必要なツールのインストールをお願いしています。
少しでも良いので、この記事を読んで準備を進めてみてください。
もし難しいと感じても大丈夫です。当日はメンバーがサポートしますので、安心してください!
必須ツール
- Flutter
- VSCode(Visual Studio Code)
- Visual Studio(Windows の場合)
- Xcode(MacBook の場合)
推奨ツール
- VSCode の拡張機能(当日でも OK)
- Flutter
- Dart
- Error Lens
- Google Chrome(任意) Visual Studio(インストール時に特定のチェックが必要な場合があります。必須かどうかは要確認) Android Studio(インストールのみ)
インストール手順
Windows の場合
MacBook を使っている人は、下にスクロールし、MacBookの場合を読みながら作業を進めてください!
-
Flutter のインストール
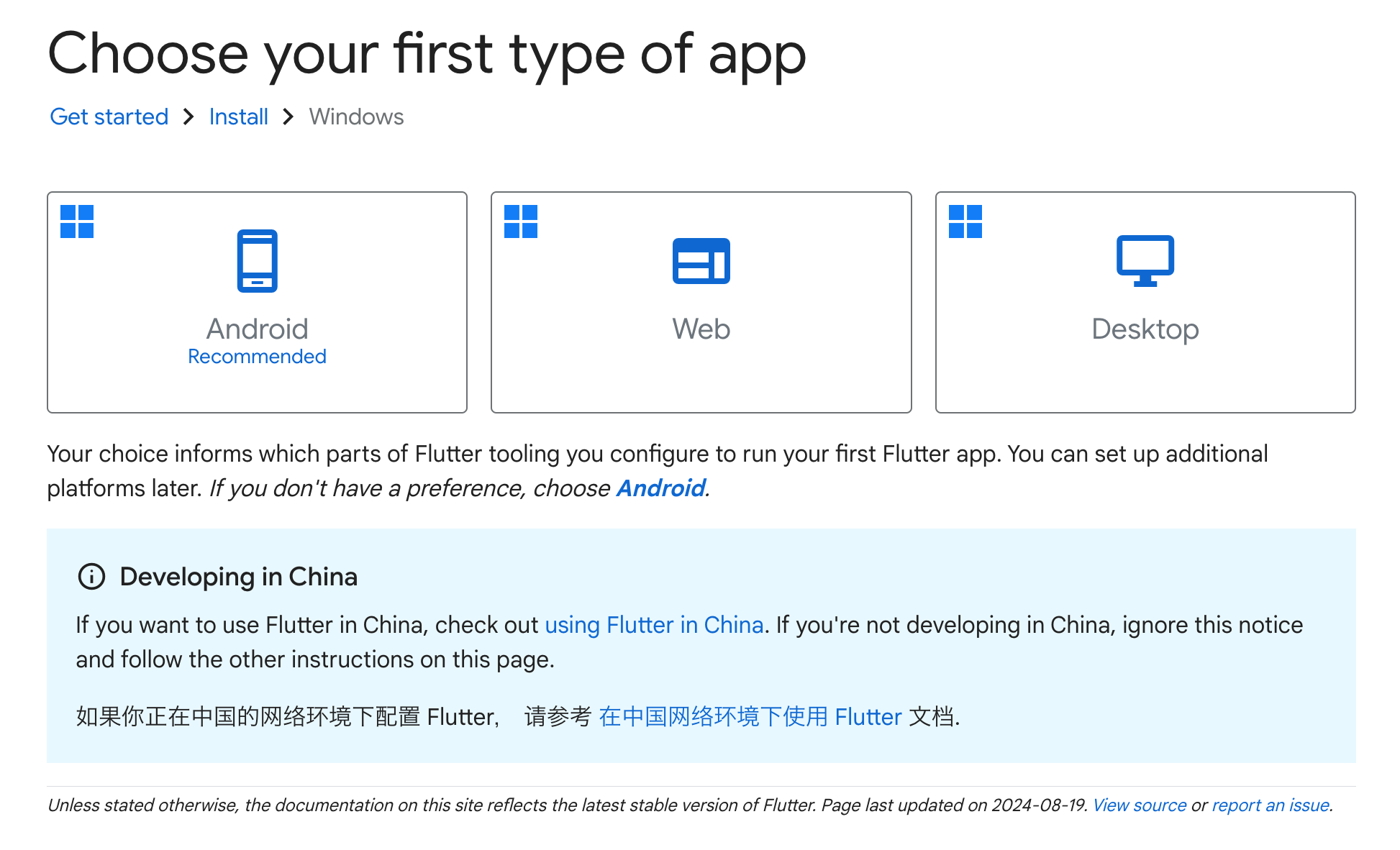
Flutter 公式サイトにアクセスします。

Webを選択します。 少し下にスクロールし、
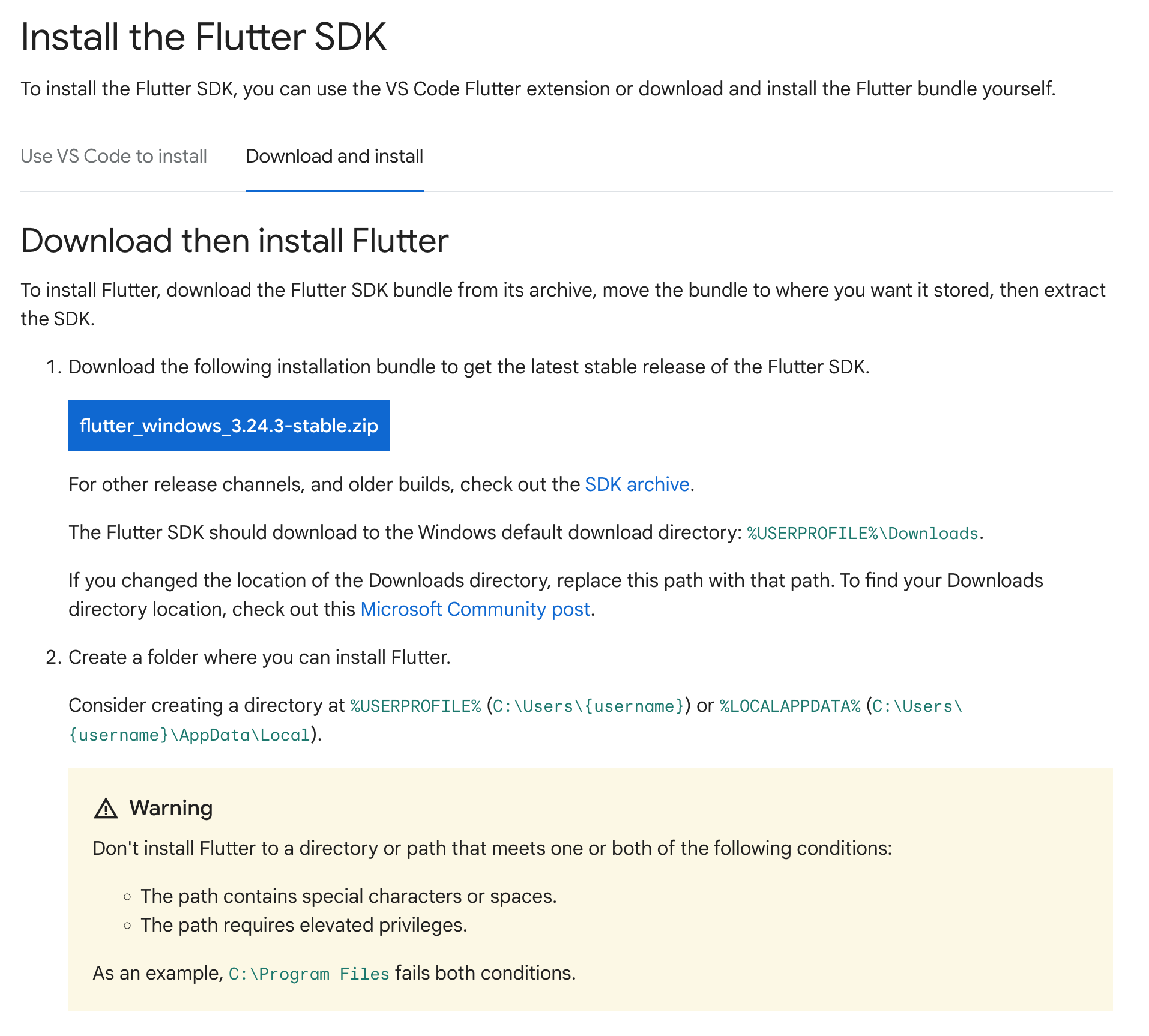
少し下にスクロールし、Download and installタブからflutter_windows_3.24.3-stable.zipボタンをクリックし、ダウンロードします。 ダウンロードした ZIP ファイルを解凍します。(解凍したフォルダの場所を覚えておいてください。) -
Visual Studio Code (VSCode) のインストール
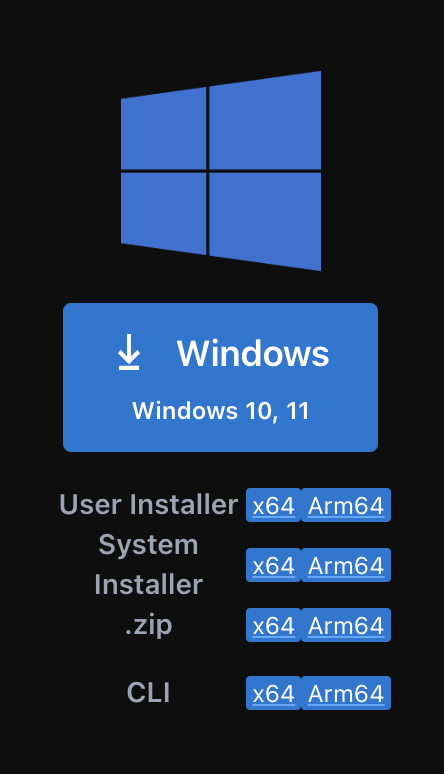
VSCode 公式サイトにアクセスします。

「Windows」ボタンをクリックしてダウンロードします。
こちらのサイトの
1. Visual Studio Code のインストーラをダウンロードすると2. ダウンロードしたインストーラを実行しますの部分を参考にしながらダウンロードしてみてください! -
Visual Studio のインストール
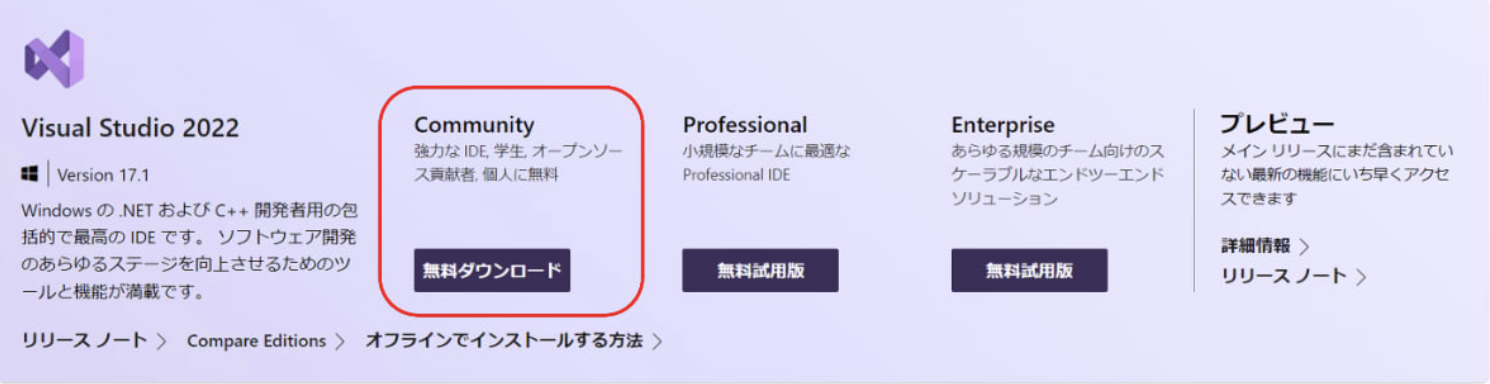
Visual Studio 公式サイトにアクセスします。 「無料ダウンロード」ボタンを選択してダウンロードします。
 ダウンロードしたファイルをダブルクリックして展開します。
インストールを進めます。
※以下のような画面になったら、
ダウンロードしたファイルをダブルクリックして展開します。
インストールを進めます。
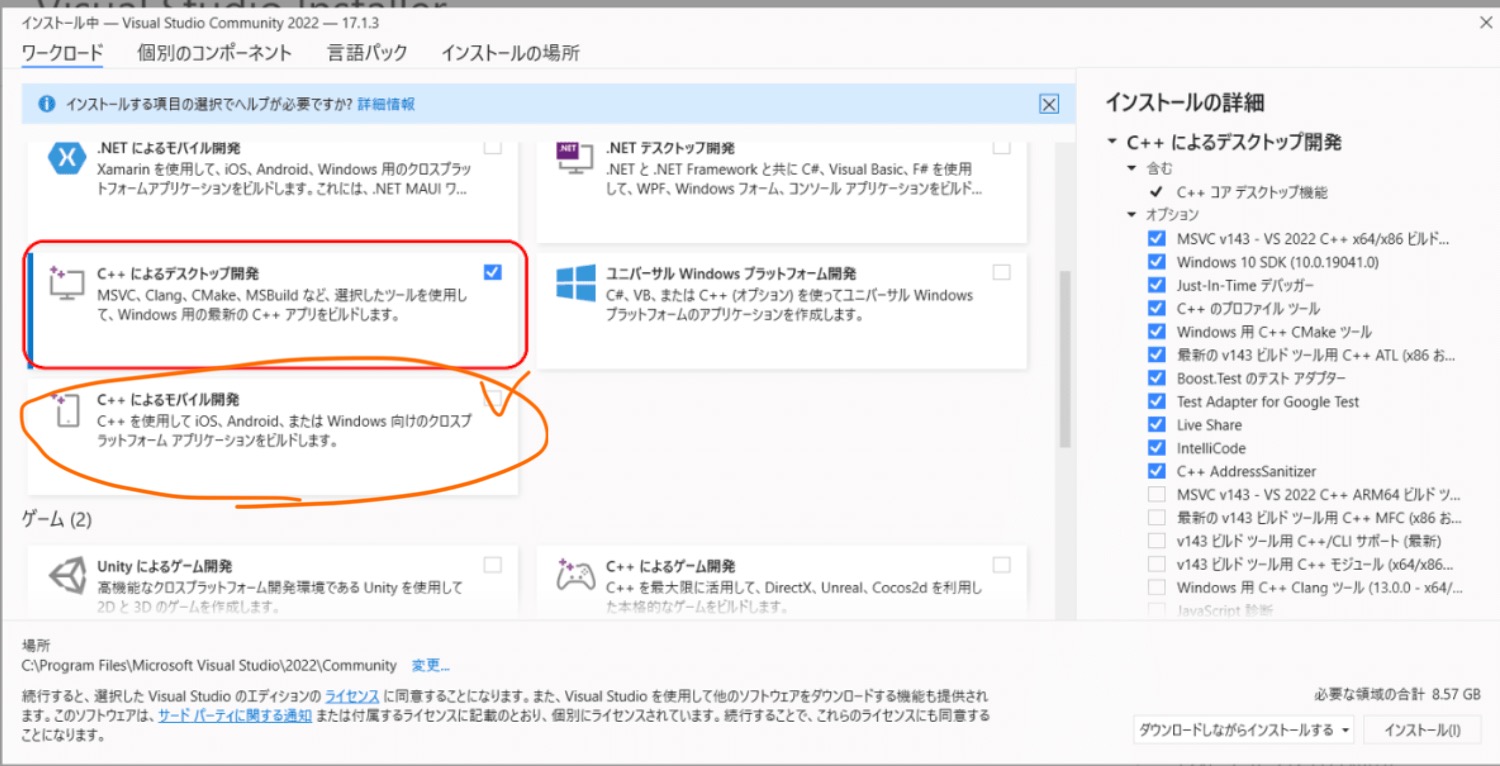
※以下のような画面になったら、C++によるデスクトップ開発とC++によるモバイル開発を選択するようにしてください。
-
Android Studio のインストール
こちらのサイトを参考にして Android Studio をインストールしてください!
※
1. Android Studio のインストールのセクションのみで大丈夫です。 -
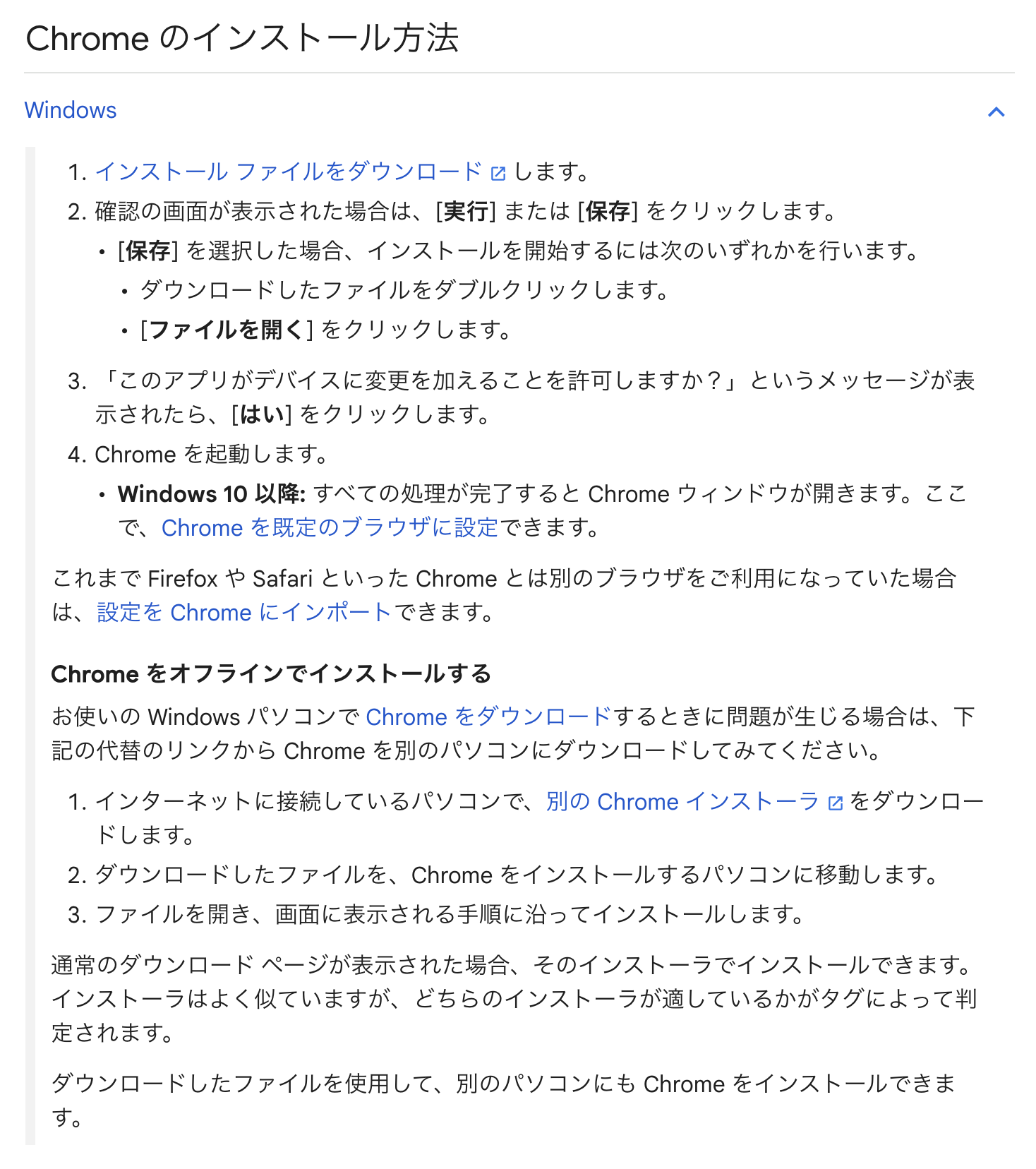
Google Chrome のインストール(任意) こちらのサイトにアクセスします。
以下の画像の部分を読みながら、インストールしてください。

MacBook の場合
-
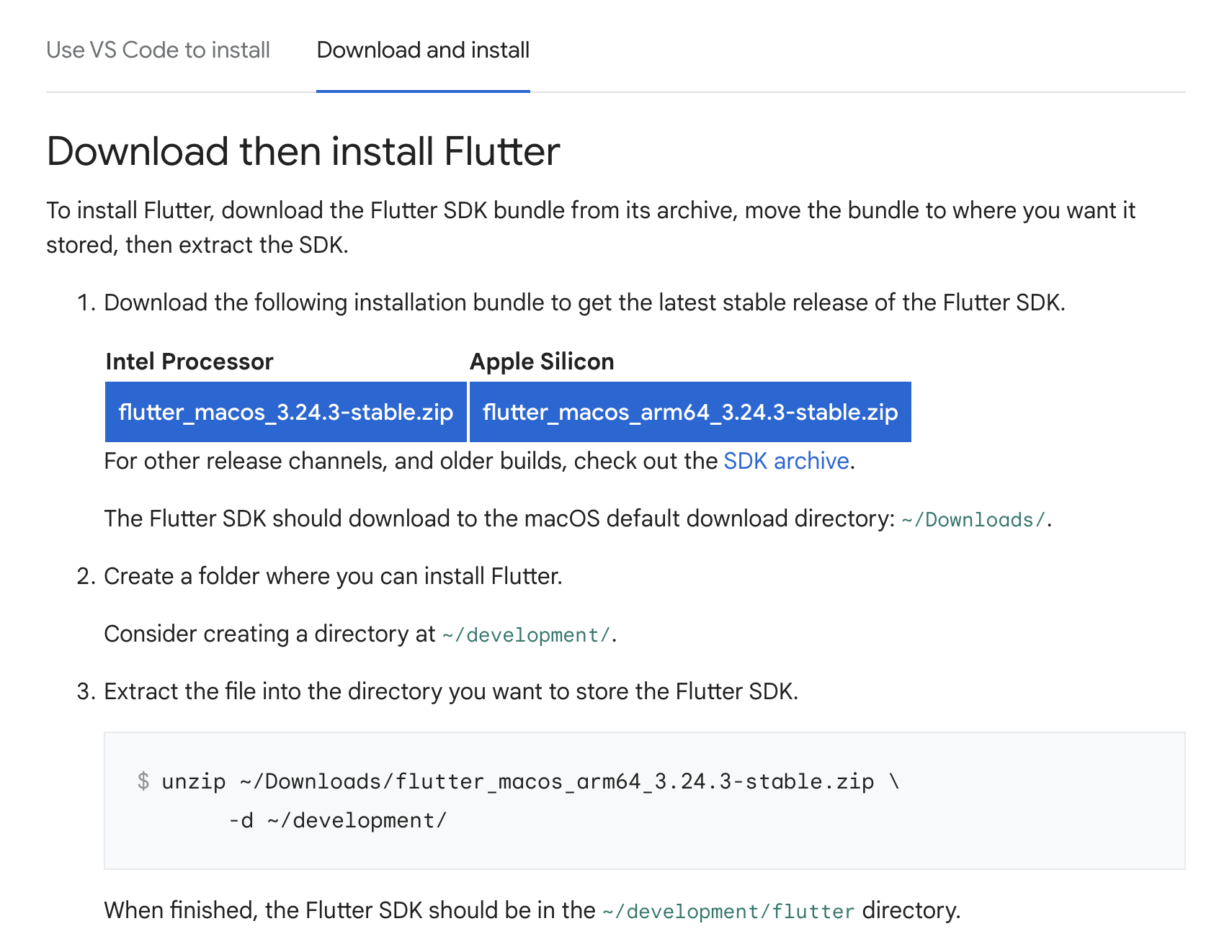
Flutter のインストール
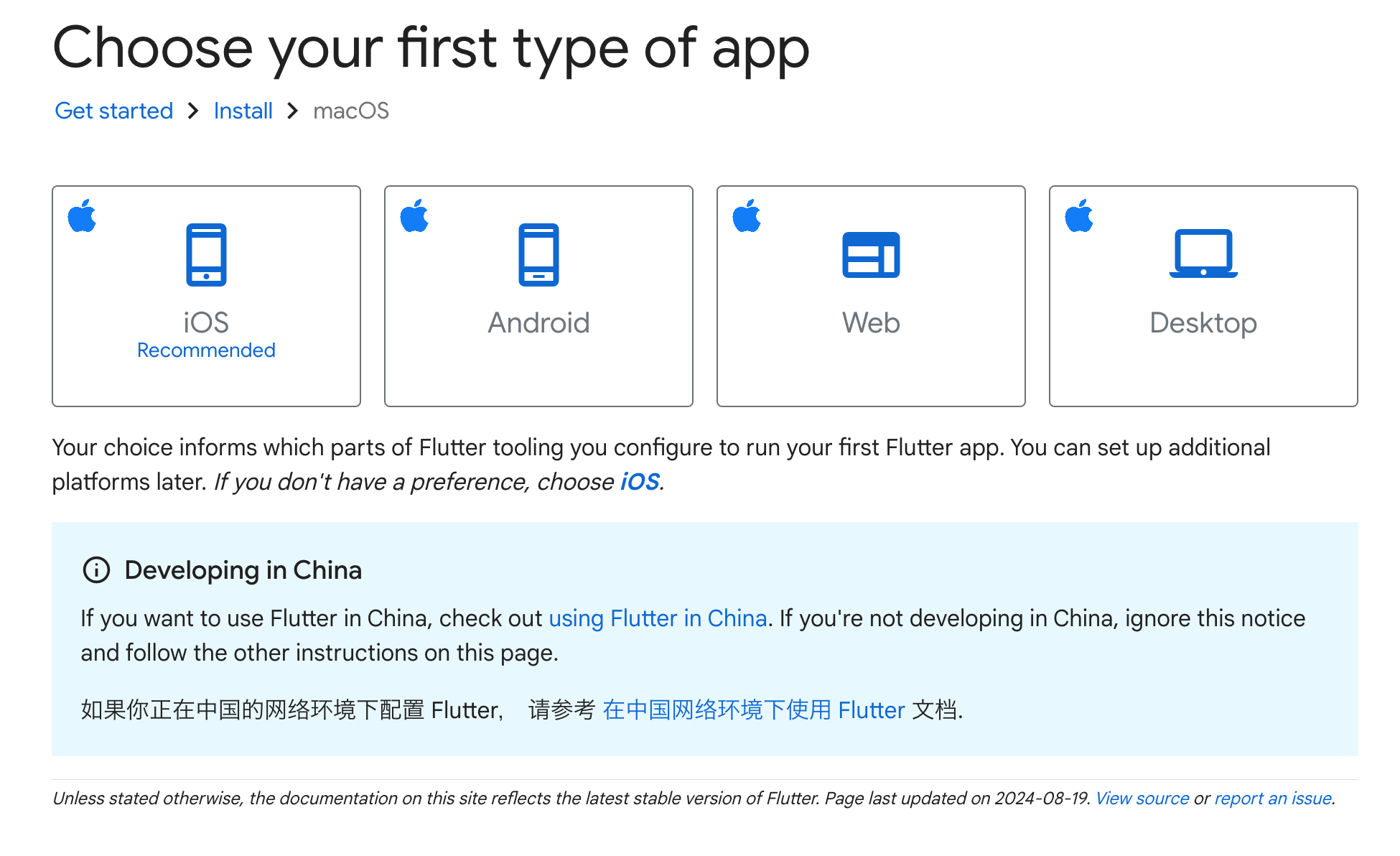
Flutter 公式サイトにアクセスします。
Webを選択します。 お使いの MacBook のチップが Apple シリコンの場合は
お使いの MacBook のチップが Apple シリコンの場合はApple Siliconの方のボタンからダウンロードします。
わからない場合は、MacBook の画面左上のリンゴマークから、
このMacについてをクリックすることで確認できます。 下の画像の場合は Apple シリコンです。
-
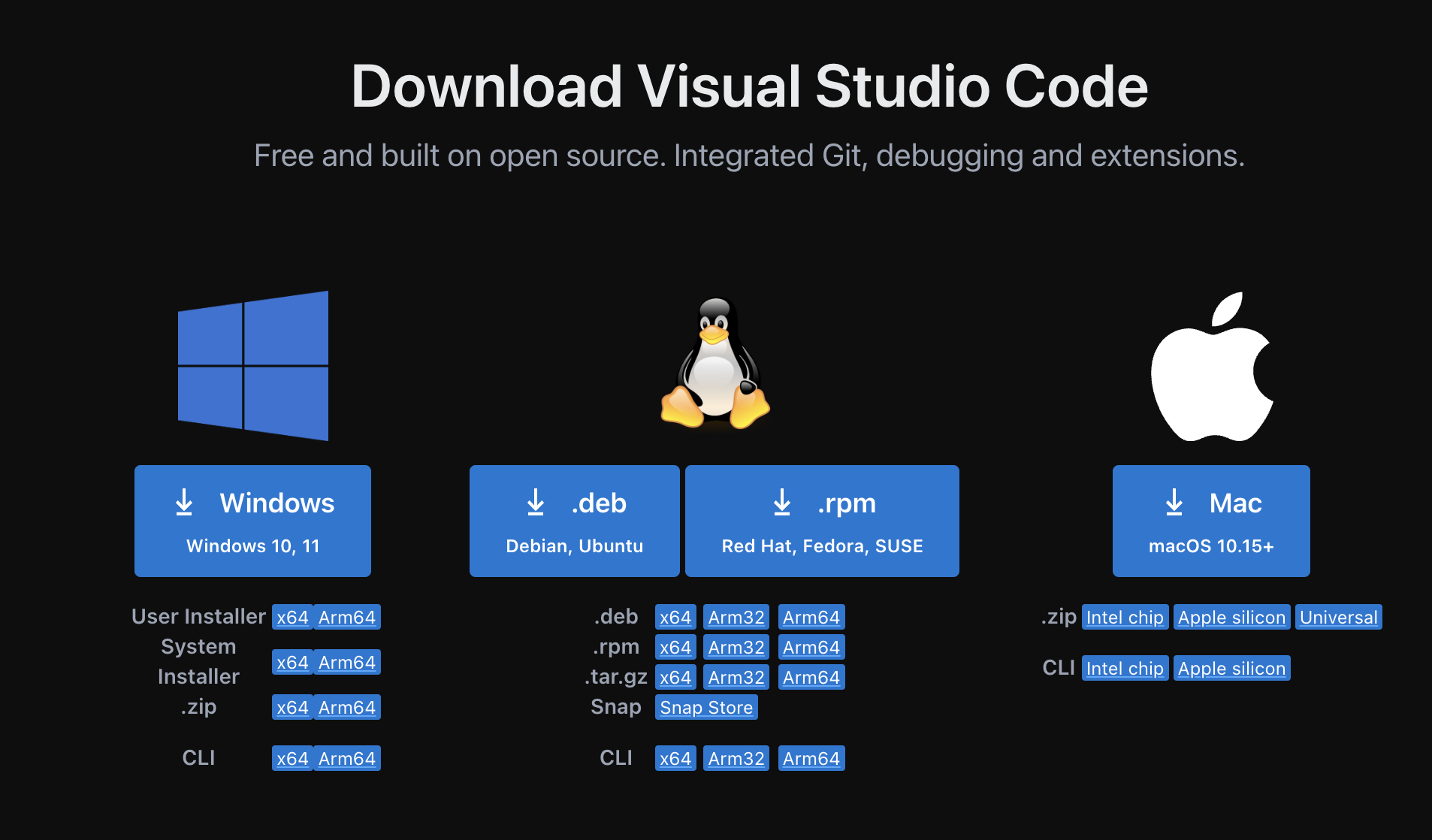
Visual Studio Code (VSCode) のインストール
VSCode 公式サイトにアクセスします。
「Mac」をクリックしてダウンロードします。

-
Android Studio のインストール
こちらのサイトの記事の
Android StudioのダウンロードAndroid Studioのインストールインストール後の初期設定を見ながら Android Studio をインストールしてみてください! -
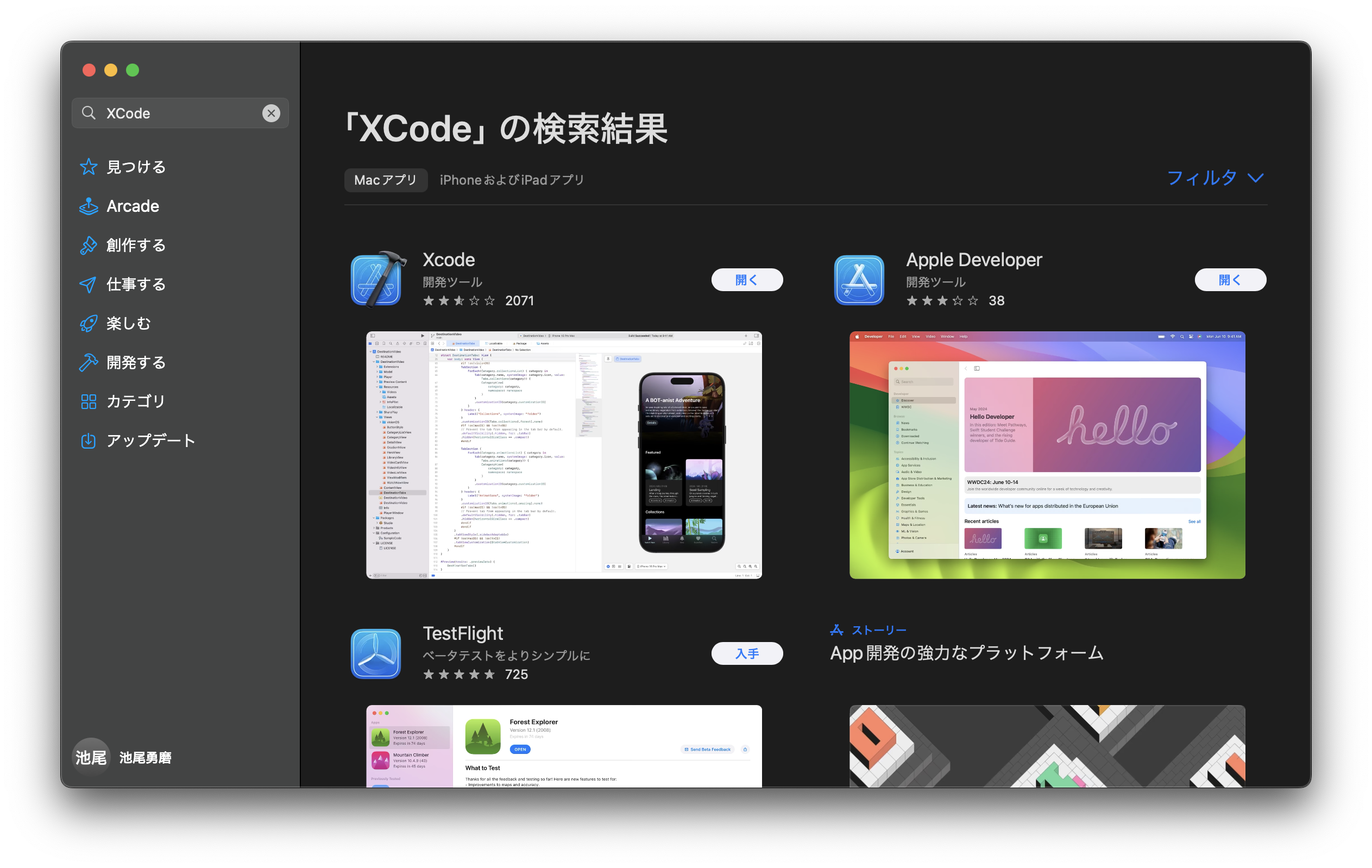
Xcode のインストール App Store を開きます。 検索バーに「Xcode」と入力し、ダウンロードしてインストールします。
 (画像はすでに XCode をインストール済みですが、インストール前は
(画像はすでに XCode をインストール済みですが、インストール前は入手というボタンになっているはずなので、そこからインストールしてください。) -
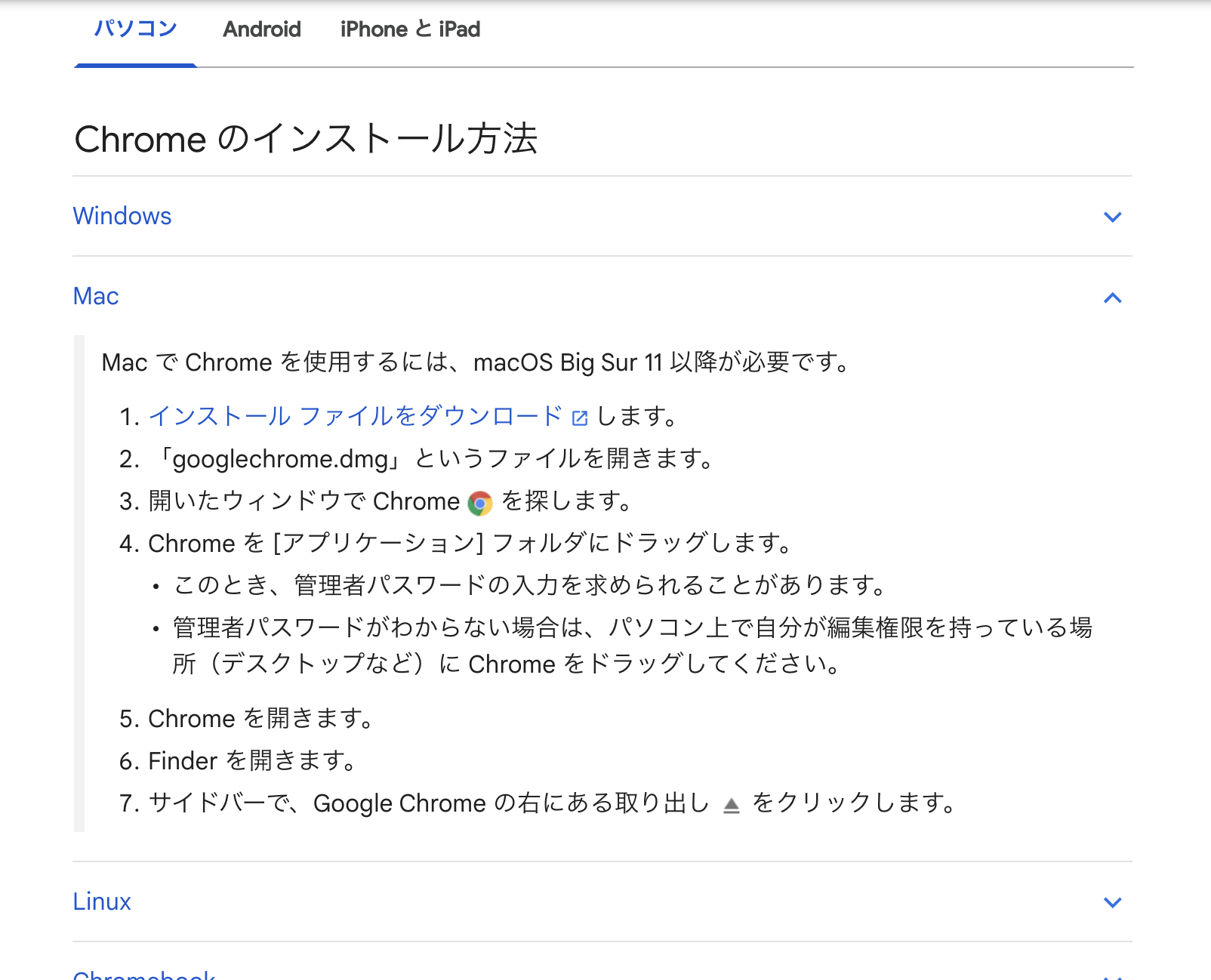
Google Chrome のインストール(任意) こちらのサイトにアクセスします。
以下の画像の部分を読みながら、インストールしてください。

-
拡張機能のインストール(当日でも OK) VSCode をインストールしたら、以下の拡張機能を追加すると開発がさらに快適になります。これらは当日でもすぐにインストール可能ですので、わからない場合はそのままにしてもらって大丈夫です!
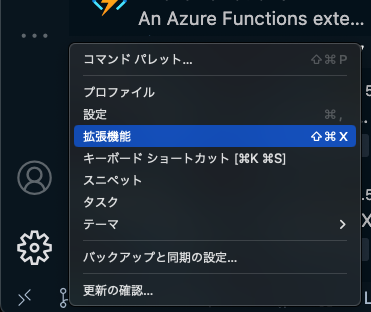
VSCode 左下の歯車マークを押して、
拡張機能を開きます。
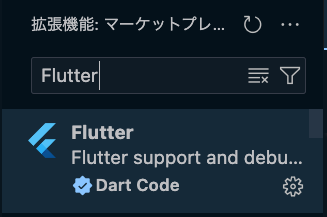
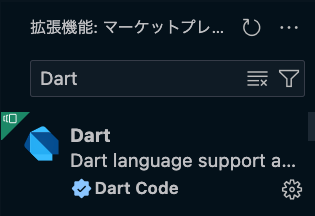
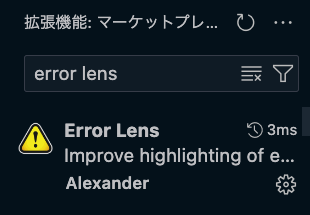
検索バーに拡張機能の名前を入力して検索し、右下のんストールボタンを押してインストールします。
-
Flutter: Flutter 開発のサポートを提供します。

-
Dart: Dart 言語のサポートを強化します。

-
Error Lens: コードのエラーを視覚的に強調表示します。

※写真ではすでにインストール済みになっていますが、インストールしていない場合は右下に
インストールボタンがあるはずなので、そこをクリックしてインストールしてください。
-
おわりに
お疲れ様でした!
準備が整ったら、ぜひ講習会でお会いしましょう!
もし分からないところがある場合は、無理せず、そのままにしてもらって構いません。
当日に伝えていただければ、メンバーがサポートしますので、安心してご参加ください。
皆さんの参加をお待ちしています!!!